こんにちは、ぽやむです
今回は、「フォトショップとSAIを使って漫画を描く」というのを
ご説明していきたいと思います。
私自身が、フォトショップとSAIを使って漫画を描いてるので、自分用メモと、
皆様の何かお役に立てればと思ってやってみることにしました
が、説明がかなりざっくりなのである程度漫画やイラストを描いた方でないと参考にならないかも。初心者の方は↓に書いてある本を参考にするといいと思います。
まず、使う道具の説明から
1.フォトショップ。私はCS3を使っていますが、どれでも大丈夫だと思います
2.SAI
3.即席トーン素材集
これメチャクチャ便利なので、フォトショとSAIで漫画を描くなら絶対買ったほうがいいです!
4.pixiv.make! 碧風羽のSAI+Photoshopで出来る漫画の描き方
初心者の方はこれがあると便利です!私はこれを買って参考にしながら漫画描いてます
フォトショップを使った枠線のひき方や、原稿サイズのことなど漫画の基本的なことが書いて
あるのですっごく便利です!あと漫画の描きかたの手順も載ってます。
細かいことはこちらを参考にしてくださいまし
さて、手順ですが
①まずネームを用意します
(すっごく雑ですが気にしないで・・・・)
私はネームはアナログなので、スキャンして、自分で作成した原稿用紙データににコピペしてます。
印刷所でもテンプレを配布してるので、そちらを使ってもいいかもしれません

②次に下書きをしていきます(SAI)
(今まではこの前に枠線をひいたりしてましたが途中でコマの配置など変えたりするので後のがいいと思います。ベテランさんでもう完成形が見えてるなら別ですが途中で変えるなら先にやると効率が悪いです)
が、単に私がネームを適当に描きすぎだからな気もする・・・
↓のサンプルは枠線を先にひいたものです

※原稿のサンプルにあるグレーの外枠は、タチキリ部分です。わかりやすいように色を変えてます。
同様にノドの部分にも色をつけて描いてます
③下書きが終わったら、枠線とフキダシを入れていきます(フォトショップ)
枠線てどうやって入れるの?って方は使う道具の④の本に載ってるので参考にするといいと思います!
枠線をひいたら枠の間を白で塗りつぶします。これで枠線と枠線の間に線がはみ出すということがなくなります。便利!
次にフキダシを入れます。フキダシは今まで手書きでやってましたが、描いたフキダシをブラシに登録しとくと描く手間が省けていいと思います
描いたらフキダシの中を白で塗りつぶします(別レイヤーで)
ブラシサンプル

一緒に写植も入れてしまいましょう。写植のフォントは人それぞれですが、一般的にはF910コミックW4-IPAなのかな?
私はコレ使ってます
(注意!SAIでデータを開くと文字データがレイヤー化するので注意しましょう。単に後での修正がちょっと面倒になるかなくらいなのでそんな大したことじゃないけどw)

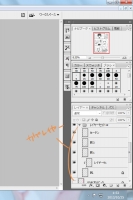
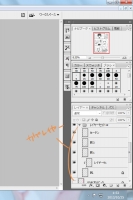
④SAIでの作業に戻ってペン入れします
ブラシの設定はクレヨン、ブラシ濃度は80~100、テクスチャに画用紙 38 にしています

ペン入れの際に一緒にベタも入れてしまいます。私は別にベタ用レイヤーを作ってそこにベタを入れてます
(後で修正できるように)
この時ついでに影をつけたい場所に別レイヤーでラインを入れておくと後で影つけやすい気がします・・・
まだやったことないけどw)


⑤効果音を入れていきます(SAI)
効果音を描いていきます。よく使う効果音もブラシにしておくと後で楽かも。
私は効果音はあとでフォトショで白抜きにしたりするのでレイヤーをいくつかわけてます。
サンプルは2つですがもっと分けたりしてますよー

⑥トーン、効果線等を入れていきます(フォトショップ)
ここでやっと即席トーン素材集の出番です!
フォトショップを開いてCD-ROMから使いたいトーンを呼び出してペタペタと貼って(コピペして)いきます。
効果線、集中線、カケアミなどいろいろ入ってるのでとっても便利!ひたすらに貼っていきます
(効果音の処理とか終わってますが気にしないで・・・)

入れたら次にSAIに戻って影つけしていきます。(この手順は逆でも大丈夫!)
グレーで影をつけたい部分を塗っていきます
グレーは私は三段階の色にわけて塗っています。それぞれ別レイヤーです。
場合によってグレーを使い分けてますが、グレーは印刷が濃い目に出るので濃い色を使うとその分原稿が暗く
なるので注意しましょう


使ってるグレーのサンプル

ページが対になる原稿と原稿の色の濃さを見比べて、どちらかが濃くなりすぎないように調整しながら影を入れていきます
(画面が薄い場合は影を少なめに、濃い場合は影も多めにします)
サンプルがなくて申し訳ない(;・∀・)
⑦フォトショップに戻って仕上げ
原稿をフォトショップで開いて、効果音の仕上げをします
効果音が絵と埋もれないように、白抜きをしていきます
効果音レイヤーを選択して「効果」の「境界線」を選びます
境界線の色は白、ピクセルは私は10~13にしています(細い線の場合は7)
逆に効果音が白の場合は境界線の色は黒で、あとは一緒です

⑧修正を入れます(R18漫画の場合)
修正を入れます。黒線でも白線でもお好きなのをどうぞ。
修正は最近は芸術だと思ってるので(ぇ、線の太さもコマによって変えたりしてます
ちなみにラインツールで入れてます。綺麗に入ると嬉しいよね(ぇ
⑨⑥でつけた影をトーン化していきます。
プラグインのhalftoneを使います(フリーソフトなのでダウンロードして使用しています)
各レイヤーに適用してもいいですが、影レイヤー全部をを結合して、それに適用しても大丈夫のようです
(念のため影レイヤーを複製してやった方がいいかと思います)
線数(ドットの大きさ)は好みですが、私は60線でやってます(まだそれで本作ったことないけど)
60線が一番ポピュラーのようですね

⑩出来上がった原稿を2値化します
今までRGBで作業してきたかと思いますが、これを2値化します(モノクロの場合)
グレスケのままの原稿だったら、RGB→グレスケに変換で大丈夫です
2値化のやり方は、まずグレスケに原稿を変換(この時レイヤーを結合します)→2値化を選びます
その時出てくる種類は「50%を基準に2階調に分ける」を選んでください
これで2値化が完了です
最後にノンブルを入れて、全ページ抜けがないかなどチェックしておしまいです!

この後私は印刷所のテンプレに全ページコピペして各ページを作成、提出しています
(しなくてもいいのかもしれませんがなんとなく・・・)
以上です!お疲れ様でした!!